1月7日,在UWA优化日厦门站中,众多技术大咖参与分享。以下内容来自厦门梦加的技术美术负责人Dave的演讲稿(摘选),演讲中Dave分享的Shader的开发流程:怎样用Unity制作惊艳的画面——将艺术概念转化为渲染代码。
以下为详细分享内容:
大家好,今天我来为大家介绍下Shader方面的优化和开发技巧。当我做到这个PPT的一半时,发现我是从美术的角度写这个东西。我有三年的程序经验,在这之前都是美术。考虑到有的TA是美术转技术,有的是技术转美术,所以对Shader优化的标准不同。我之前是在做完效果后再去优化,但经过多年的行业经验发现,如果能先开始就优化,能为开发省时不少。在开始演讲之前,我先给大家一条建议:如果是做非常的渲染,我的建议是你要考量下这个成本,因为这个很有可能拖长你的开发周期。
一般流程
◆ 视觉想法
开始做效果的时候,你得有个想法。泡沫、火花、特别是那种波纹很长的、很细的、有变幻的特效,你一定得想清楚要什么类型的材质。就比方说如果是水,也有各种各样的水、海水、污水、流水......每种细分的效果可能完全不同,所以一种代码是不能共用给其他效果的,比如流水要一种,海水要另一种。如果你要实现更多种效果,就要使用更多材质。
◆ 主要效果
确定好你的材质是什么之后,你就可以列上这个材质类型最主要的效果。如果是水,那应该是从一个透明的面片开始,半透明是个最默认的效果。然后有波澜,大海或者水边的泡沫、小高光、地平太阳线的高光等。这就是你要列下的效果,并用不同的技术来实现。每一种效果的技术未必是标准唯一的,所以你们需要思量哪种是最贴合项目的需求。
◆ 收集资源
收集资源的时候也需要考虑下技术是否能支持。我们经常使用模型、贴图和材质这三种类型的资源。你需要从选择技术人员需要的资源开始制作,一个个把效果加进去测试。
◆ 关于测试
每个公司有自己的测试流程, 所以测试Shader性能的方式也不一样。我会在编译的时候,测试这个Shader的Vert/Frag的Math数量。最难控制的地方大部分在背景,特别是地形、水和植被等。一般情况下,角色在Shader的消耗上没有像背景消耗那么多,所以并不需要那么严格的控制,但是背景一定要控制。在我们使用的工具中,Unity的Profiler可以用,但是对我来说没有那么大的帮助,它可以测试内存,但对渲染的性能监控我们建议还是用别的工具。最好的方式就是发布一个版本,然后再真机上测试。
二、渲染优化的几个技巧
下面我们再讲几个实用的技巧:
贴图的颜色通道可以存放很多不同的数据。有的颜色可以保存在顶点的数据中。有时候,你要用的渲染颜色数据太多,所以可以用一个模型的UV对应一套贴图的数据。
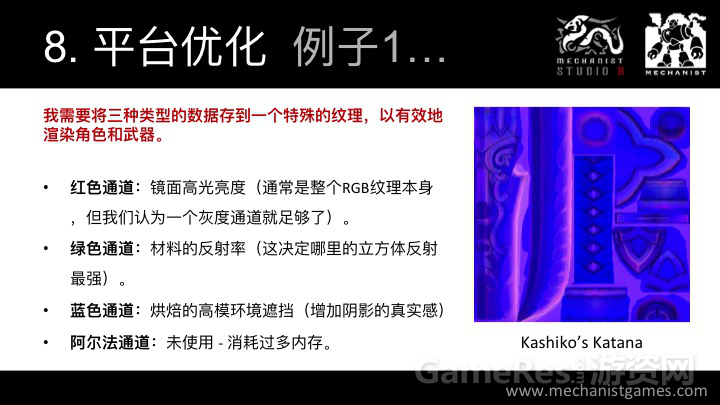
◆ 我们的项目将三种类型的数据保存到一个特殊的纹理中来渲染游戏中的角色和武器。
- 红色通道:保证它的高光亮度;
- 绿色通道:用来渲染反射效果;
- 蓝色通道:用来保存AO信息;
- 阿尔法通道:我们不用,因为贴图的内存消耗过高。
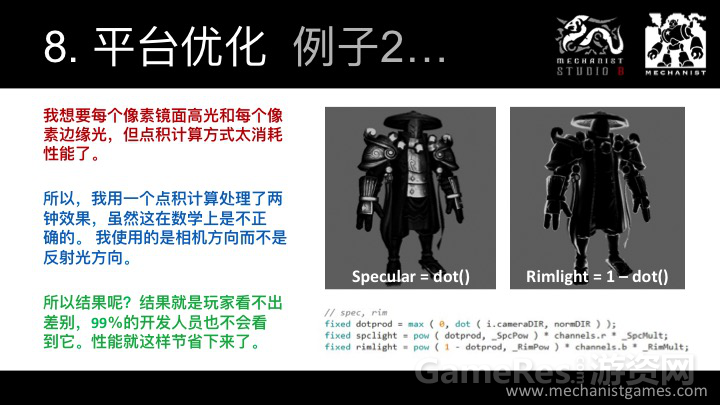
◆ 高光渲染技巧
我想要在每个像素中渲染Specular和Rimlight效果,但是它在Android机器上的点积计算非常耗性能,所以我们只用了一次点积计算来近似处理这两种效果,虽然这在数学上是不正确的,但是大部分玩家从画面上看不出这样的差别,而且也节省了不少性能。
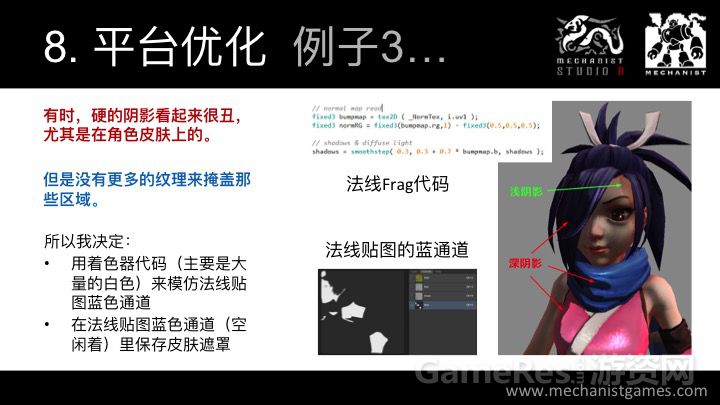
◆ 实时光渲染技巧
大家在渲染实时光的时候也许会发现,人物模型的脸上发黑,但是没有更多的纹理来掩盖这部分区域。在这里我们先看下法线贴图,然后用着色器代码(主要是大量的白色)来模仿法线贴图的蓝色通道。在法线贴图蓝色通道(空闲着)里保存皮肤遮罩。
◆ 关于顶点色的优化
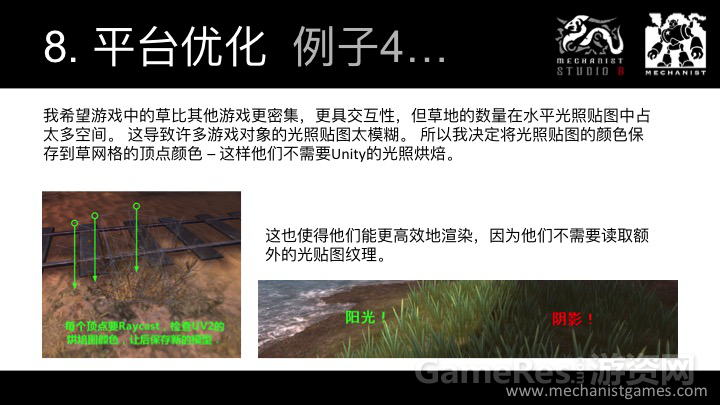
我们希望游戏中的草比其他游戏更密集、更具交互性,但草地的数量在光照贴图中占据了太多空间。这导致了许多游戏对象的光照贴图太模糊。所以我们决定将光照贴图的颜色保存到草丛网格的顶点颜色中,这样它们就不需要进行Unity的光照烘焙。这也使得它们能更高效地渲染,因为不再需要读取额外的Lightmap信息。
◆ 光照贴图拆分
Lightmap的处理比较多。我们的烘焙图一开始用Unity的,但是法线要做一些实时变化,所以我们就将三个颜色通道分开保存。这样我们能够给每个关卡配置许多不同的配色方案,给它们不同的感觉和照明,玩家在闯关的时候就不会感到重复。同时,虽然照明的方案在改变,关卡的资源包大小却不会有增加。
现在我们再回顾下整个过程。从初级的“顶点动画”到高级的“细分曲面”,只要我们慢慢、逐步学习,终能制作出惊艳的视觉效果。
锐亚教育,游戏开发论坛|游戏制作人|游戏策划|游戏开发|独立游戏|游戏产业|游戏研发|游戏运营| unity|unity3d|unity3d官网|unity3d 教程|金融帝国3|8k8k8k|mcafee8.5i|游戏蛮牛|蛮牛 unity|蛮牛
- 还没有人评论,欢迎说说您的想法!





