vue-devtools是一款基于chrome游览器的插件,用于调试vue应用,这可以极大地提高我们的调试效率。接下来我们就介绍一下vue-devtools的安装。
第一种安装方法:
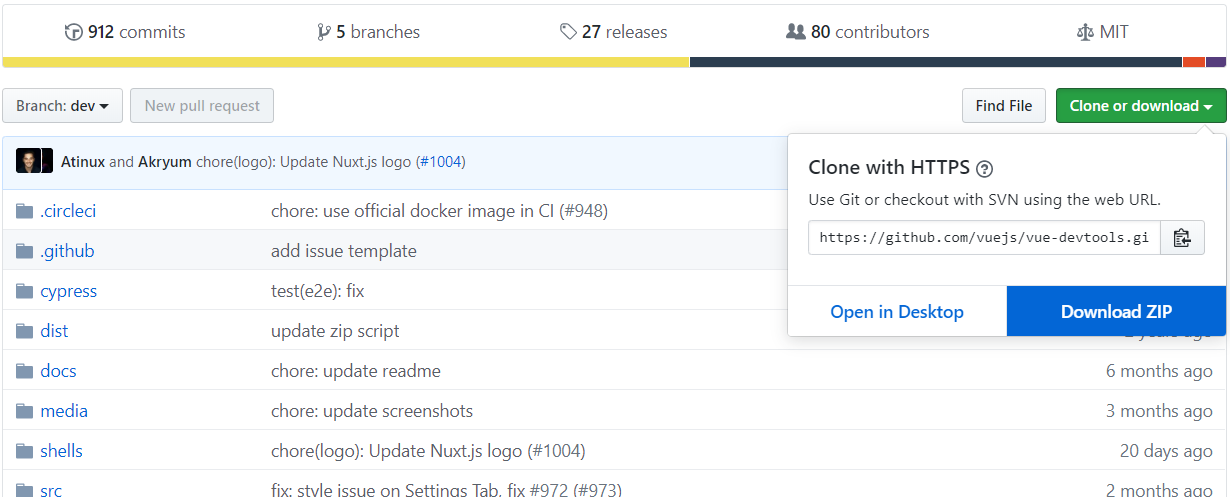
1. 进入https://github.com/vuejs/vue-devtools下载源码,如下图

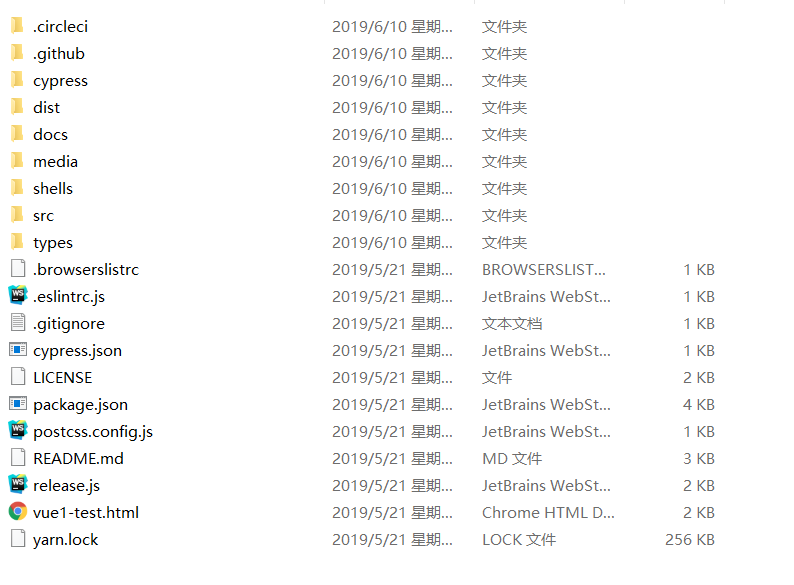
2. 下载成功后解压如图

3. 在该文件夹里运行打开命令窗口运行npm install安装依赖

4. 继续运行npm run build编译源程序

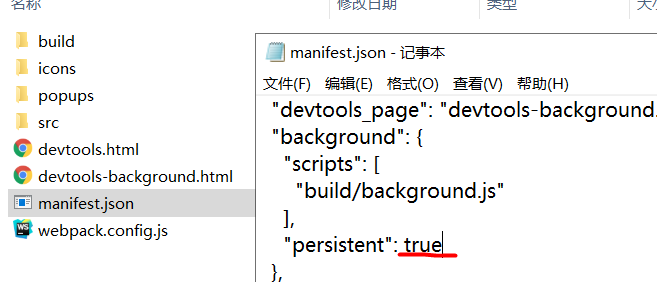
5. 找到shells\chrome\manifest.json这个文件,进入将persistent值修改为true

6. 添加到谷歌浏览器,打开谷歌浏览器,点击设置>>更多选项>>扩展程序,进去之后,直接把shells里面的Chrome文件夹拉入到扩展程序即可完成

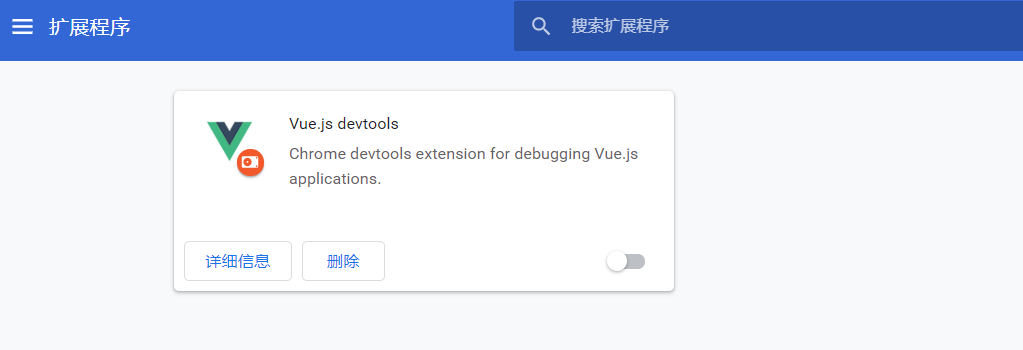
7. 安装成功之后如图所示,这时就可以运行一个vue程序来试验了
第二种安装方法:
直接在谷歌应用商店下载devtools工具,但是大家都懂得,需要FQ,所以自己想搞的话自己搞吧
- 还没有人评论,欢迎说说您的想法!





